Introduction
The interaction between your viewers and your hosts is a key Live Video Shopping success factor. Real chemistry is created when your host interacts with your viewers by replying to their comments or reacting to a spike in likes.
However, many of viewers do not communicate via these features, so we call them ‘quiet audience’.
One way to understand quiet audience is knowing their product interest by analyzing the products they tap/click on in the player during a live show. This allows you to adapt your live shows to increase purchases by heavily featuring the products they’re showing an interest in.
It’s hard to predict which product will be popular in the show, but by knowing the spontaneous product clicks from the viewers, you can know which product needs more love from the host.
How can we see product clicks in real-time?

Analytics deep dive on Google Analytics
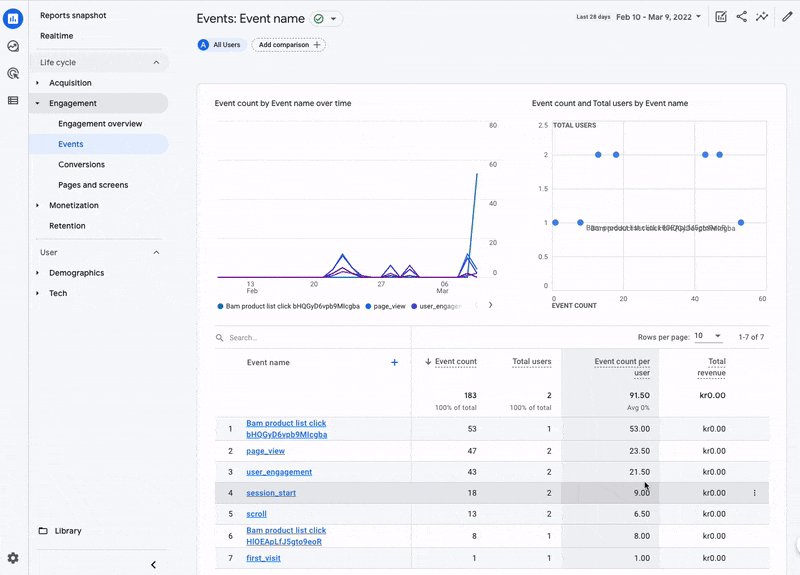
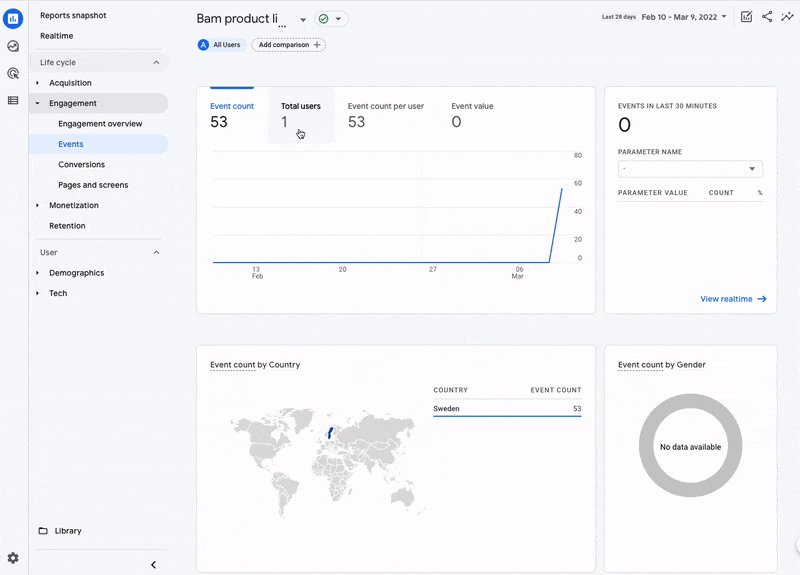
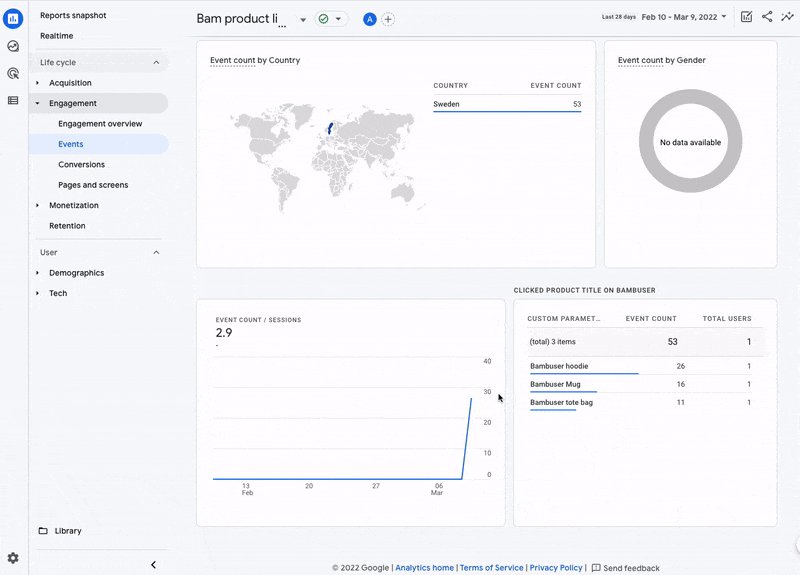
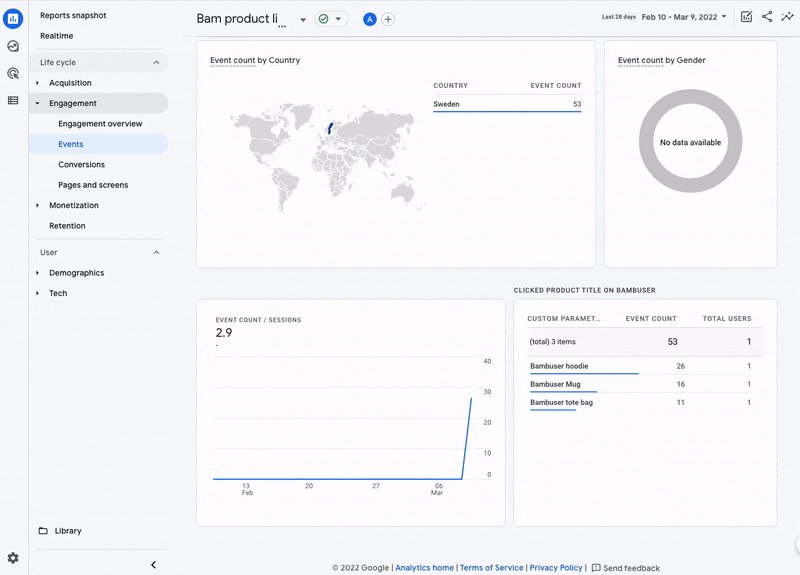
After your live shows, you will get more detailed statistics on product interaction, including how many people clicked products and where in the world your viewers tuned in from.
Even if you can’t adapt your ongoing show, you can use the statistics to improve your next. For example, the gap between the number of product clicks and actual sales will inspire you to improve the show script, purchase flow or product description.
Image of the detailed product click analytics ⬇️

Step by step guide for real-time product clicks on Google Analytics and Google Tag Manager
Pre-requisite
Google Analytics and Google Tag Manager has to be set up If not, do so by following these guides:
Google Analytics set up by Google Tag Manager
1. Load Bambuser tracking library on Google Tag Manager
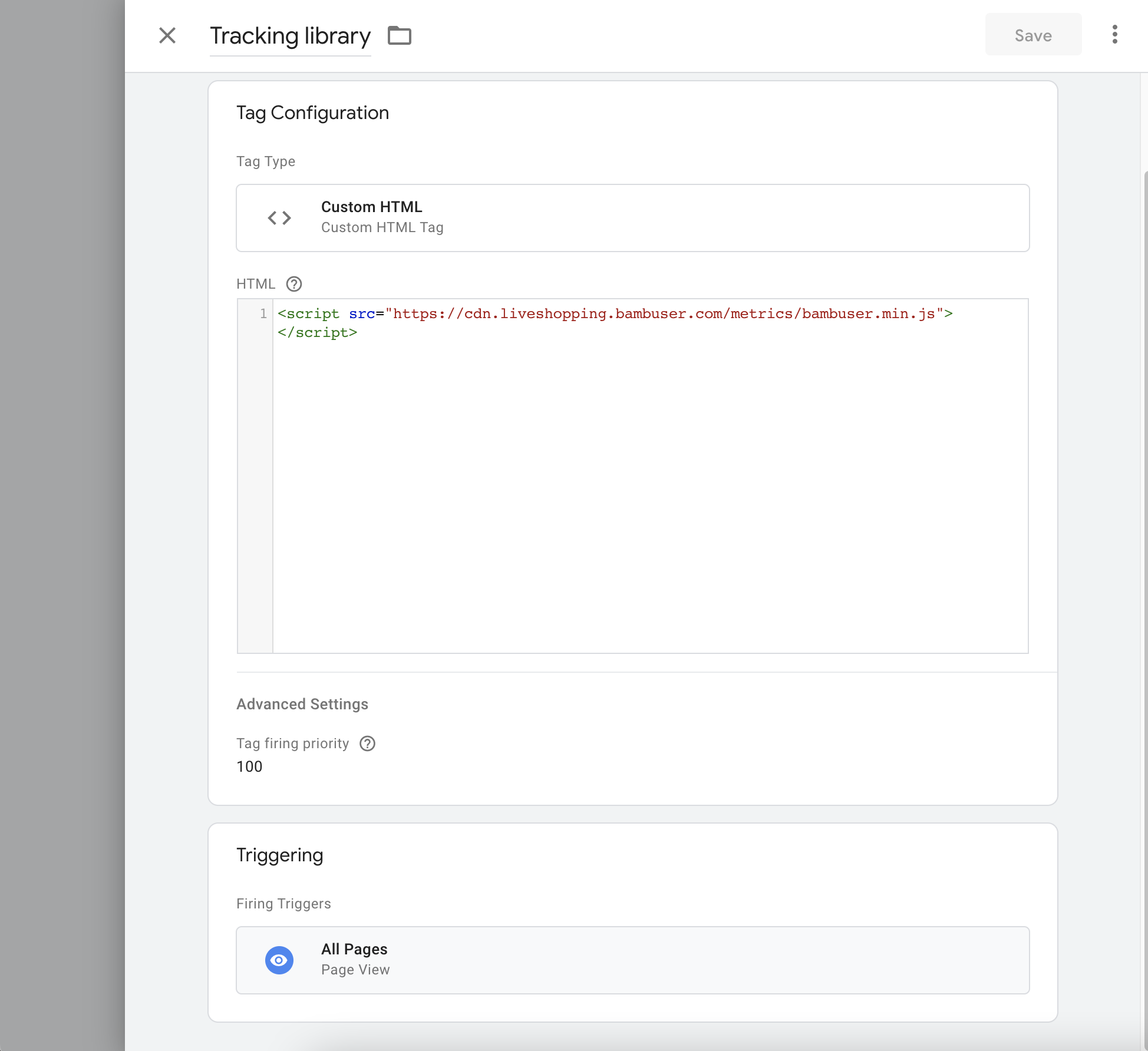
Load Bambuser tracking library where the player is embedded. Create a new tag and use ‘Custom HTML’ tag type.
Bambuser tracking library:
Check if you are either on the Global dashboard or EU dashboard. You can check with your dashboard URL.
Global dashboard (Your dashboard URL starting with https://lcx.bambuser.com/) script:
<script src="https://cdn.liveshopping.bambuser.com/metrics/bambuser.min.js"></script>
EU dashboard (Your dashboard URL starting with https://lcx-eu.bambuser.com/) script:
<script src="https://cdn.liveshopping.bambuser.com/metrics/bambuser-eu.min.js"></script>
Tag trigger:
Should be loaded where the Bambuser player is embedded.
The tracking library should be loaded before the player is loaded. To do so, you can set a greater number in ‘Tag firing priority’ than the player tag if you embed the player via Google Tag Manager.
Example Tag for tracking library↓

2. Set variables on Google Tag Manager
To pick up the detailed information on dataLayer as Google Tag Manager variables, create the following variables.
- Show ID
- Product Title
- Product SKU (Optional)
- Event interaction type
Variable examples on Google Tag Manager
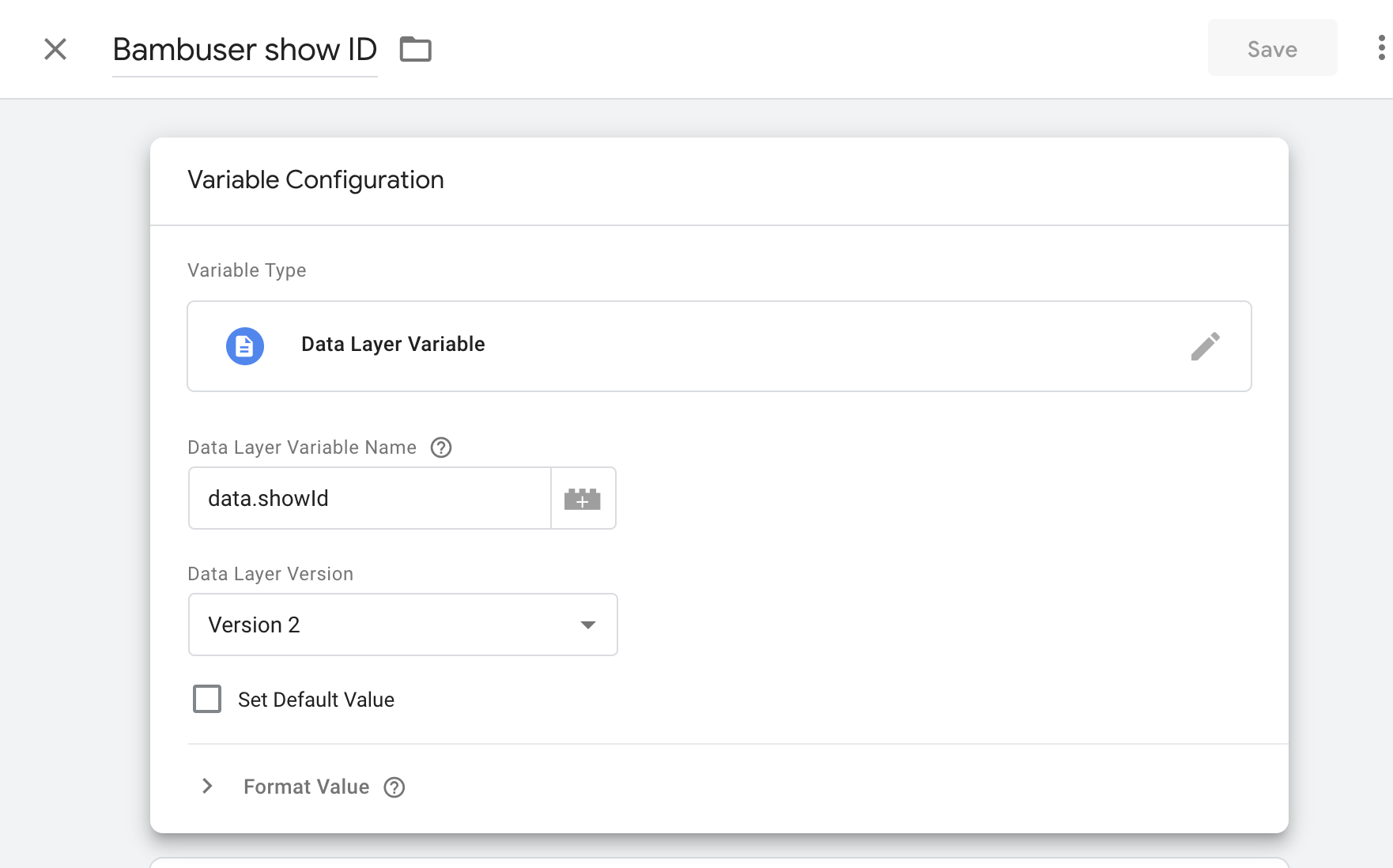
Show ID variable
Variable Type: ‘Data Layer Variable’
Data Layer Variable Name: data.showId

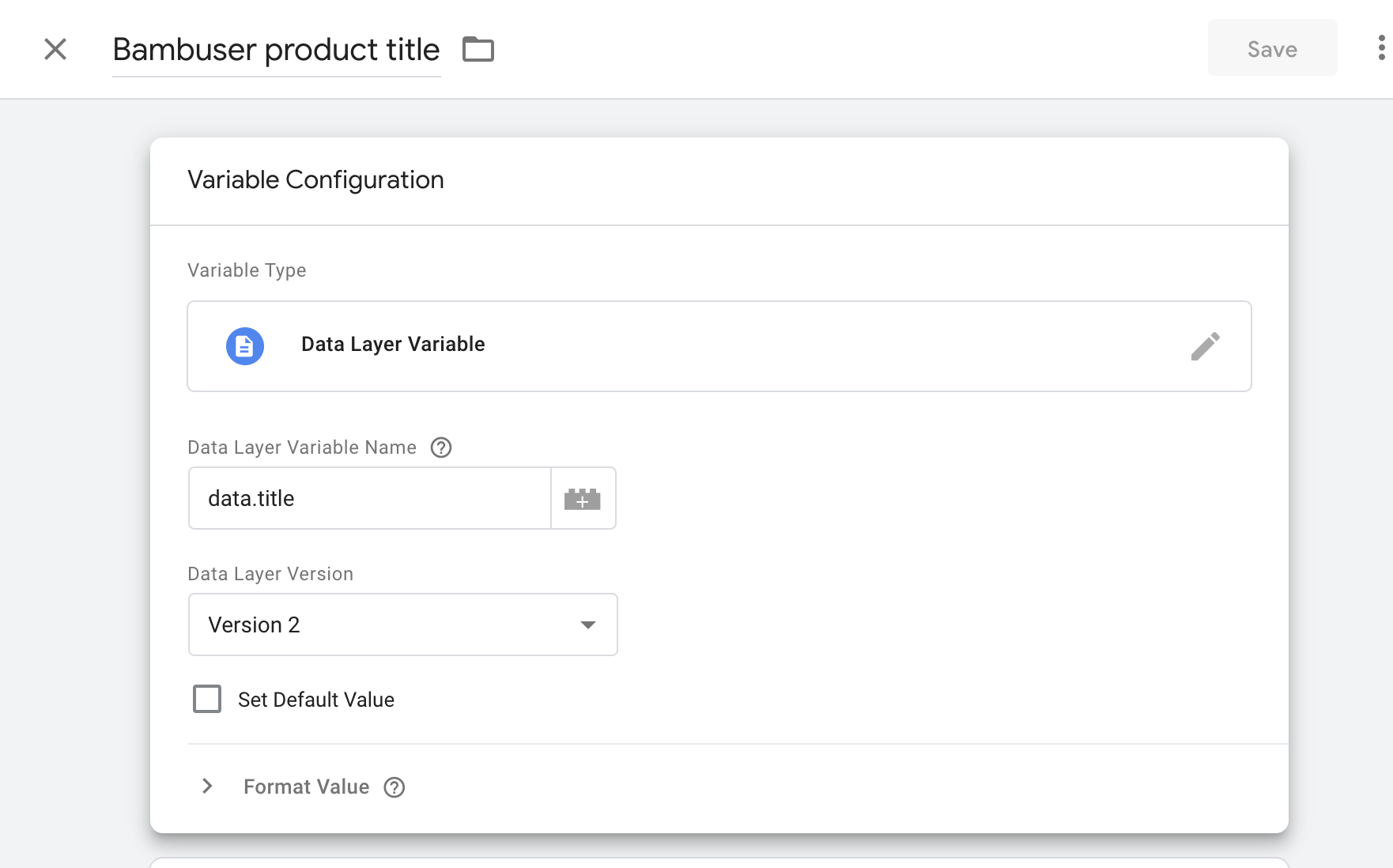
Clicked Product Title variable
Variable Type: ‘Data Layer Variable’
Data Layer Variable Name: data.title

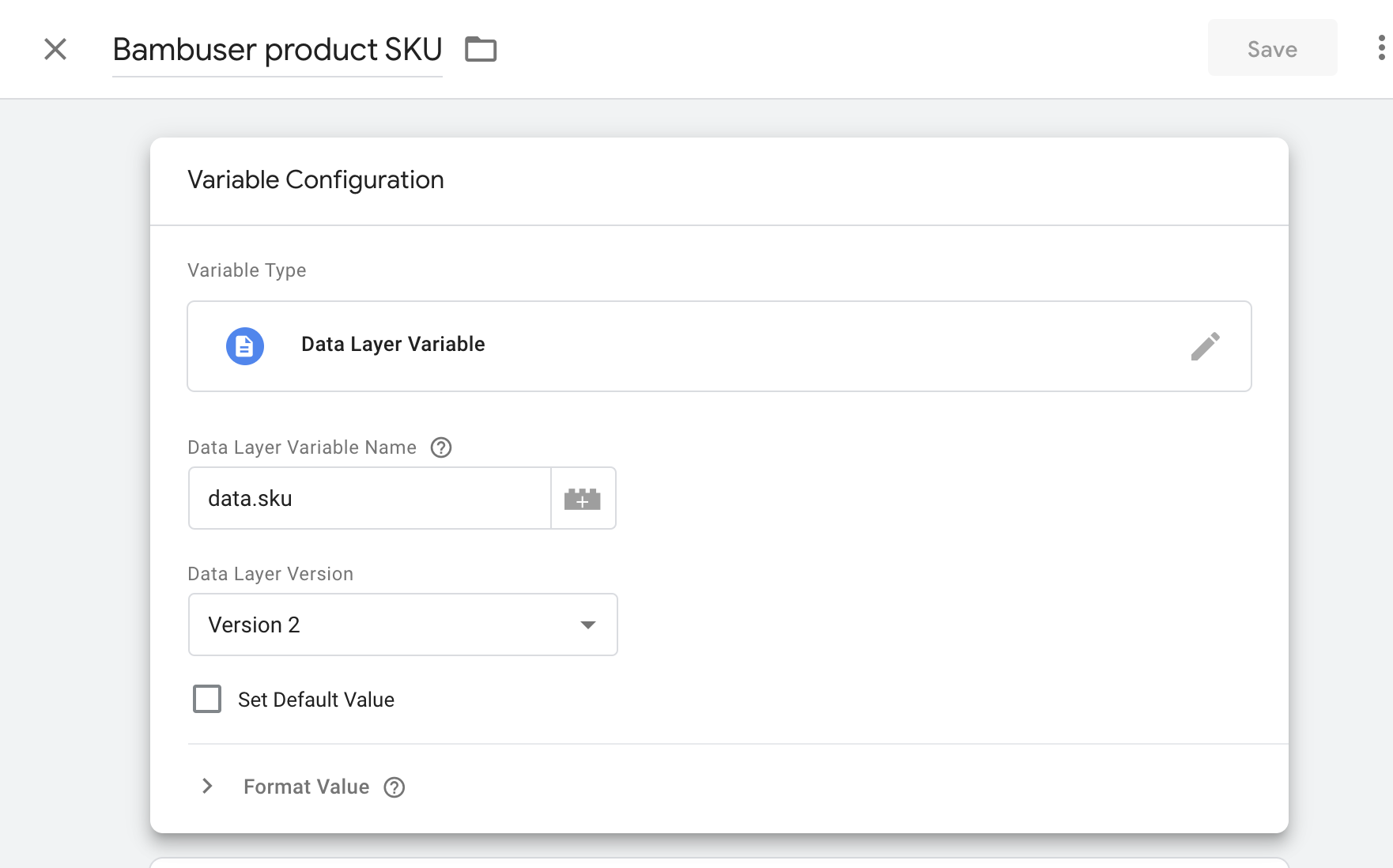
Clicked Product SKU variable (Optional)
Variable Type: ‘Data Layer Variable’
Data Layer Variable Name: data.sku

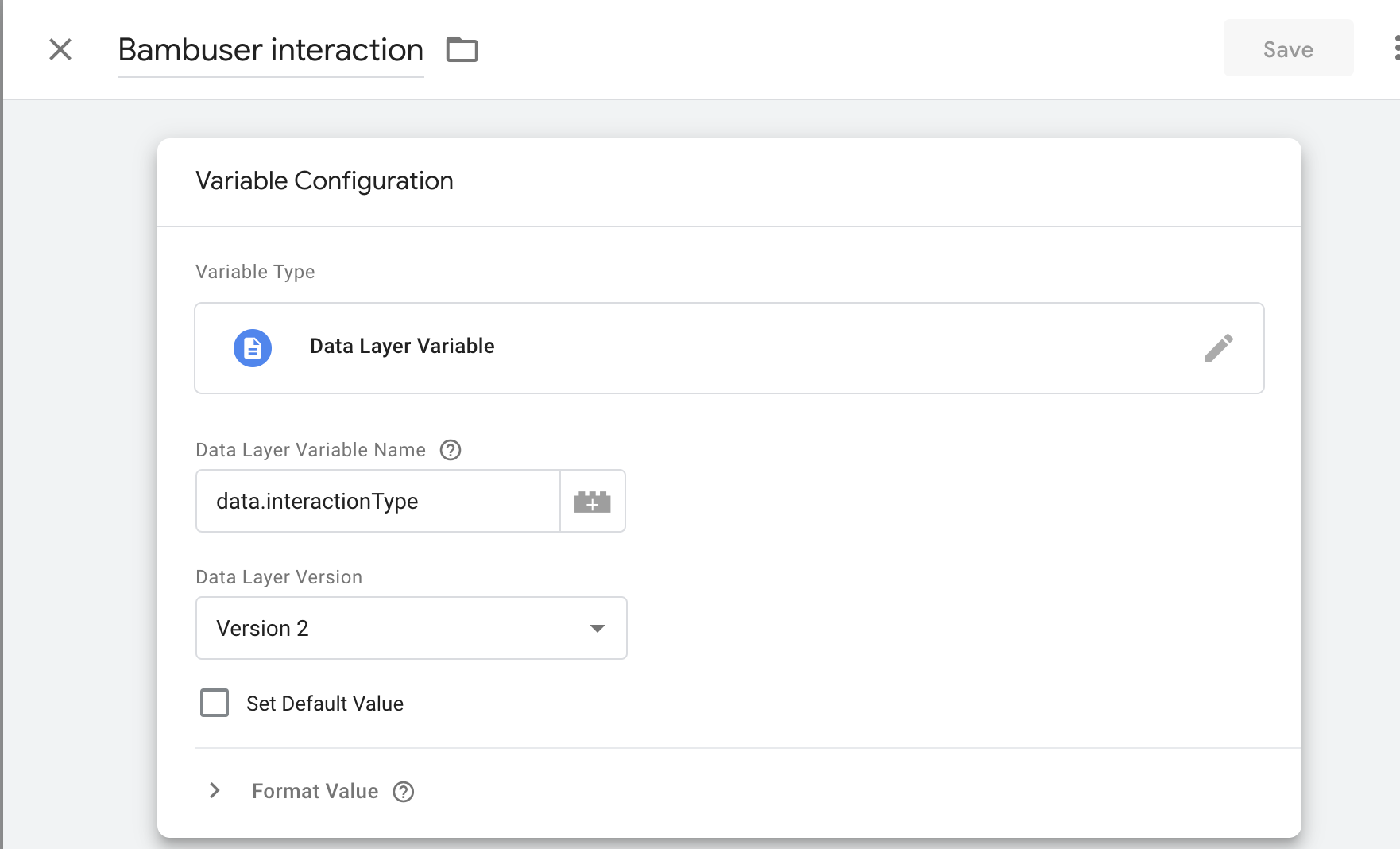
Bambuser interaction variable
Variable Type: ‘Data Layer Variable’
Data Layer Variable Name: data.interactionType

3. Set tags on Google Tag Manager
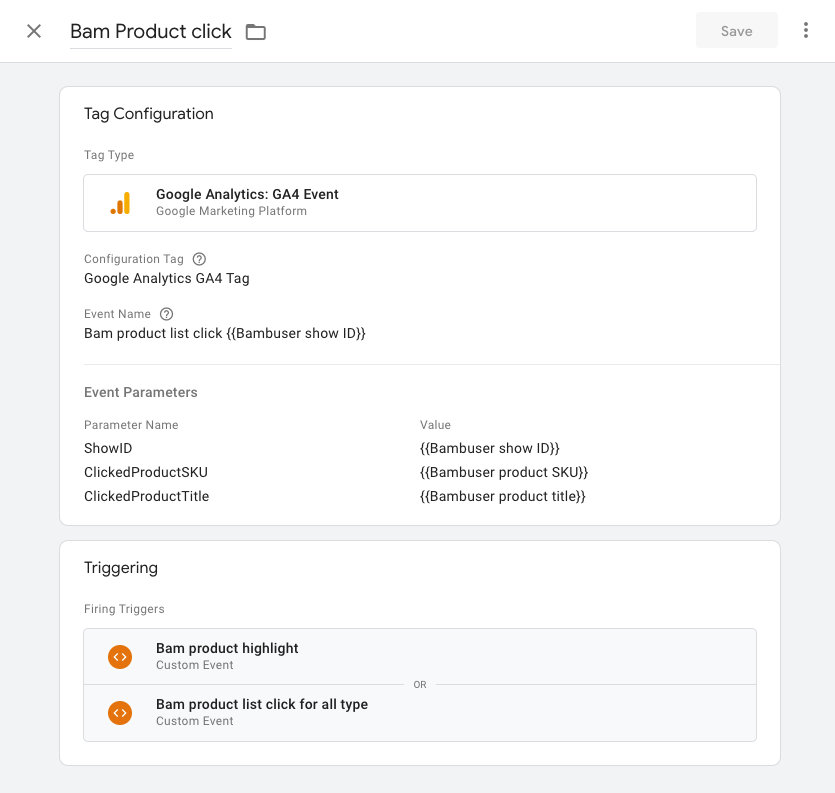
Product list click tag : The tag for product click from the product list on the player.
‘Event Name’ will be appeared as a ‘Event’ on Google Analytics. To distinguish each show, use the show ID variable {{Bambuser show ID}}.
Set the variables on step2 to each ‘Event Parameters’ accordingly.

Product list click tag triggers
‘Product list click tag’ above needs triggers to be fired. We want the tag fired when the product is clicked, so we will create triggers when any product is clicked on the Bambuser player.
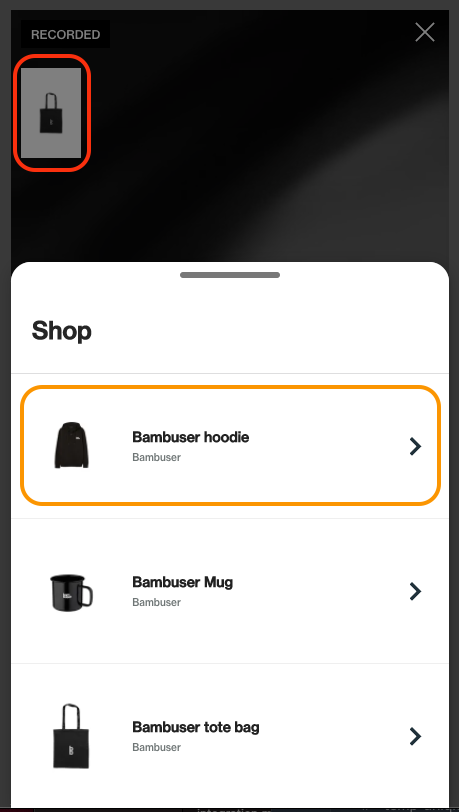
There are 2 product click types:
- Product click on product list (Red-marked)
- Highlighted product click(Orange-marked)
This time, we will use both as triggers.

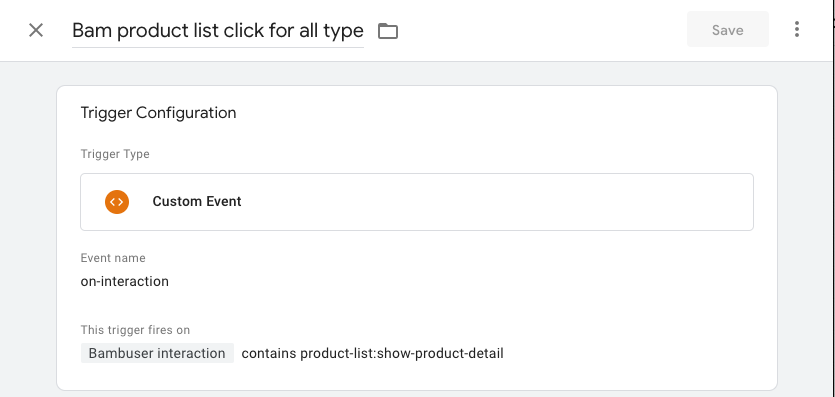
Product click on product list trigger : The trigger when the product on the product list is clicked
Event name: on-interaction
set the trigger fires on 'product-list:show-product-detail'

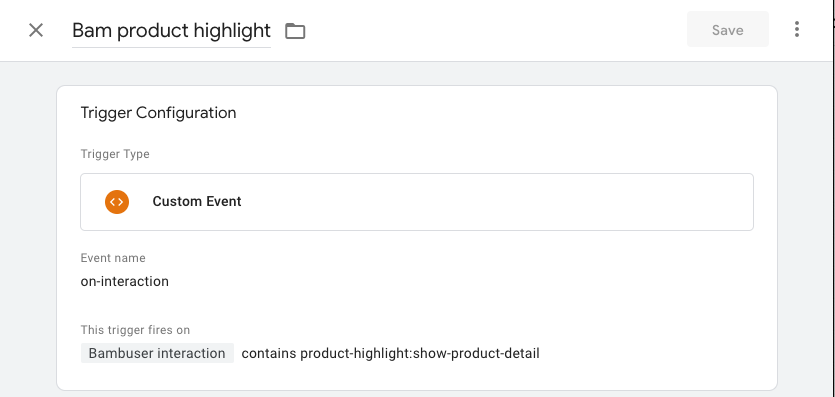
Highlighted product click trigger : The trigger when the highlighted product is clicked Event name: on-interaction
Set the trigger fires on 'product-highlight:show-product-detail'

The settings on Google Tag Manager is now done. Let’s move on to Google Analytics.
4. Create a custom dimension on Google Analytics
By creating a custom dimension for ‘clicked product title’, you can see the clicked product title and numbers of clicks on a detailed event report later. The detailed report would take up to 24H to be created (Up to Google Analytics).
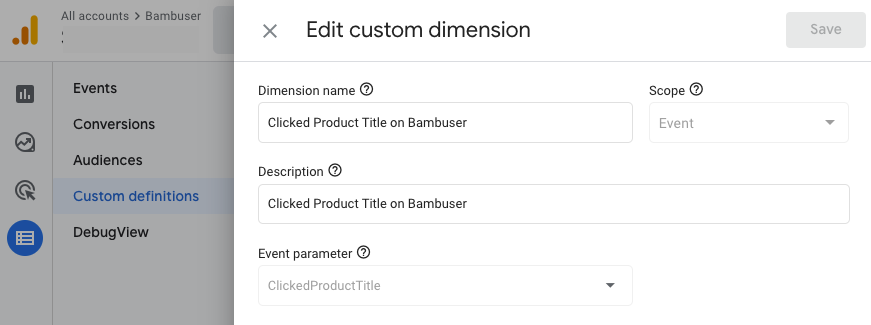
Go Google Analytics > Configure (in left panel) > Custom definitions > Click ‘Create custom definition’.
‘Dimension name’ and ‘Description’: Those will appear on the report panel. It’s up to you!
‘Scope’: Event
‘Event’ parameter: ClickedProductTitle

Congratulations! 🥳
Now all settings are done!
We recommend using 'preview' on Google Tag Manager and check it with a test show to make sure it works.
Don't forget to ‘submit’ tags and variables on Google Tag Manager once you confirm it!
There are more events are emitted by Bambuser player including Add-to-Calendar, Share etc. If you are interested in, please check our Player metrics page.